Using Siteimprove at UHD
Siteimprove is a software tool used by UHD as part of the maintenance and development process for our website. It provides authorized users with a visual dashboard that indicates site-wide and/or sub-site status based on a variety of measures. UHD's University Relations serves as the application owner, and staff in the Webtech role for other departments use the product to troubleshoot and understand the use of their department's content on the UHD web site.
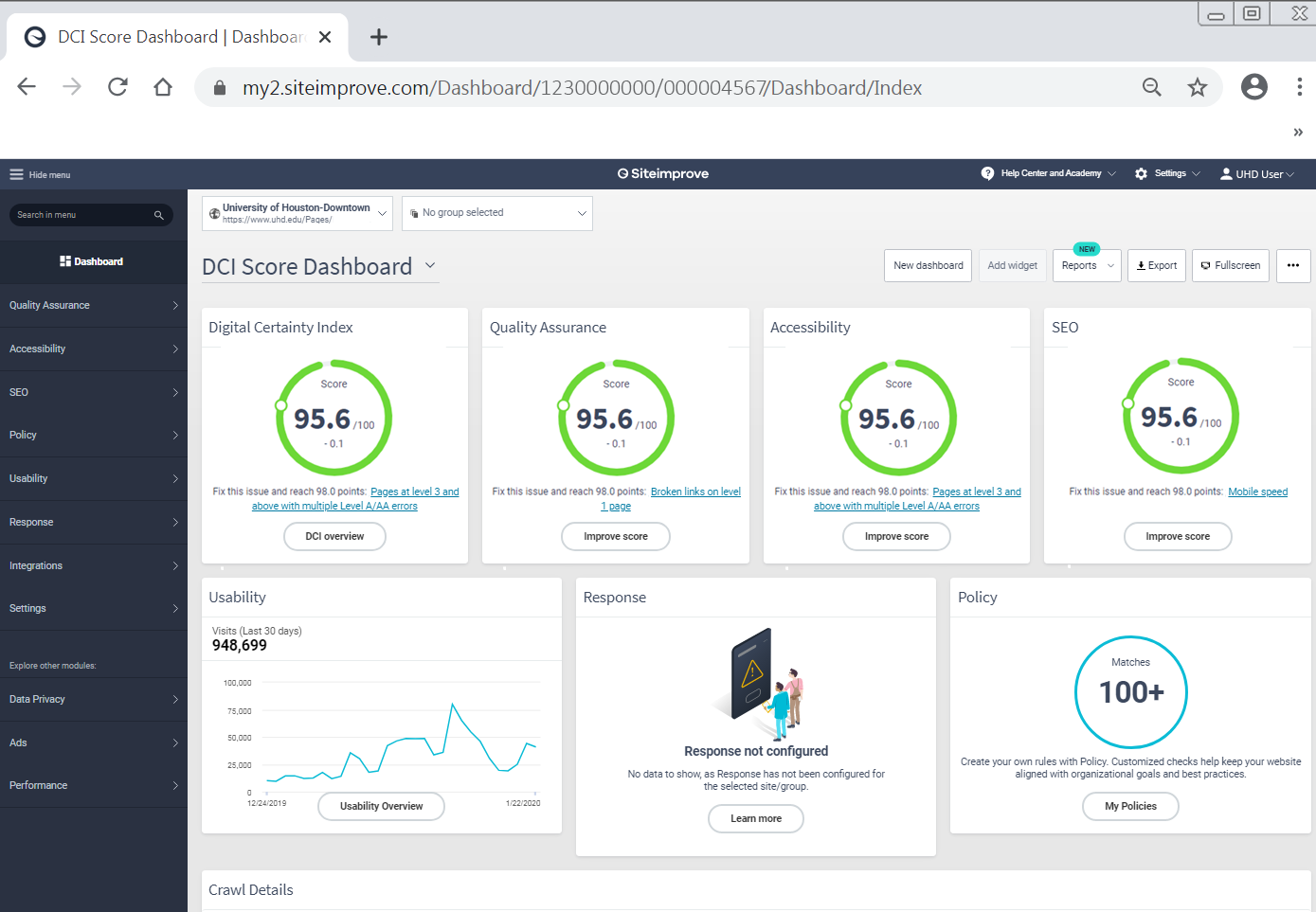
The graphic below shows an example of a UHD site-wide view in Siteimprove. Authorized users have the ability to navigate to a sub-site view by selecting the sub-site in the dropdown box in the upper left of the dashboard.

Features of the Dashboard
- Digital Certainty Index: Make note of your site or sub-site's most troublesome issues, and take measures to correct them.
- Quality Assurance: Identify the overall quality issues on your site, including broken links, misspelled words, and any links to unsafe domains.
- Accessibility: Fix headings, images, links, or forms with accessibility issues.
- Search Engine Optimization (SEO): Make sure your intended audience can find your pages.
- Usability: Graphically view your site statistics, including visits, page views, and bounce rates.
- Response: Not used at UHD.
- Policy: View or create policies, which are collections of tasks that can be performed on the site, such as searching for a specific URL or logo site-wide or in a sub-site.
Below are links to training materials for functions that can be performed using Siteimprove. Please note that Identifying Broken Links, which is addressed in the Quality Assurance section, and Conducting Searches, which is handled through creating and executing Policies, are the most widely used functions at UHD.
Note: The training materials below are part of Siteimprove's educational series and include some features that are not options within UHD's Siteimprove implementation.
As an editor on the UHD website, the expectation is that you will review Siteimprove to ensure the health of the web pages you are responsible for.
IT and University Relations recommend reviewing three key areas at least once a week (these items would have a high impact on user experience on the UHD website)
- Broken links
- Image sizes
- Policies
For assistance using the software, please contact Technology Learning Services (A-700, 713-221-8200).
Basic Siteimprove Functionality
Introduction
If you're new to Siteimprove, you've come to the right place! This portion of our help center will bring you up to speed on everything you need to know for a successful start. In this first article, we'll help you answer the following questions:
- What is Siteimprove?
- How can I learn?
- What should I do first?
- How do I update after errors are corrected?
- Where do I go next?
Quality Assurance: Broken Links and Misspellings
The Quality Assurance module empowers you to monitor and fix issues with content quality, content freshness, security, and user experience. This page is intended to teach you the basics, by helping you get started with:
- Fixing Broken Links
- Correcting Misspellings
- Navigating Page Reports
- Using the Quality Assurance Email Report
Accessibility: Images, Headings and Links
More than a billion people in the world have a disability, and barriers often get in their way online. "Accessibility" is the inclusive practice of removing barriers that prevent people with disabilities from getting things done online. Simple web page elements can have a huge impact on user experience for these types of visitors. This page is intended to teach you the basics, by helping you get started with:
- How do I add alternative text to images?
- How do I fix issues with headings?
- How do I address issues related to link text?
- Navigating the Accessibility Page Report
- How do I use the Internal Search feature?
Policy: Make Your Own Rules
Policy empowers you with tools to help enforce your organization's web standards and content strategies to provide the most professional, consistent experience for your visitors across all of your web properties.
To put it more simply, think of it as having a "CTRL+F" for your entire website(s) to:
- Flag sensitive or outdated content for review (e.g. content over 6 years old should be refreshed.)
- Enforce style guides, branding consistency, and trademarks (e.g. pricing change for a feature/service, uniform phone number formatting)
- Make mass updates easier (e.g. if someone leaves your organization and you need to scrub their name from your site)
This page is intended to teach you the basics, by helping you get started with:
- Monitoring commonly misused words
- Creating a Content Policy
- Creating a Document Policy
- Creating a Media Policy
- Using the Policy Library
- Reviewing Your Active Policies
Analytics: Filters and Internal Search
The ability to analyze your online presence helps you to improve your visitor experience and maintain your competitive edge. Making good use of digital analytics requires a grasp of how to discuss data, an understanding of collection techniques, and the ability to act on data to improve your website. Analyzing user behavior provides insights into the way visitors use your website.
This page is intended to teach you the basics, by helping you get started with:
